درس عمل زر مع أنميشن إحترافي بخطوات سهلة وبسيطة بإستخدام CSS
في هذا الدرس سنتعلم كيفية عمل زر مع أنميشن إحترافي بخطوات سهلة وبسيطة بإستخدام CSS
السلام عليكم ورحمة الله وبركاته
سنتعلم معاً في هذا الدرس كيفة عمل زر مع حركة أنميشن جميلة بخطوات سهلة وبسيطة جداً بإستخدام CSS فقط .
لن نستخدم أو نكتب أي كود جافاسكريبت في هذا الدرس، لذلك إن لم يكن لديك أي معرفة بالجافاسكريبت فلا داعي للقلق
لن نستخدم أو نكتب أي كود جافاسكريبت في هذا الدرس، لذلك إن لم يكن لديك أي معرفة بالجافاسكريبت فلا داعي للقلق
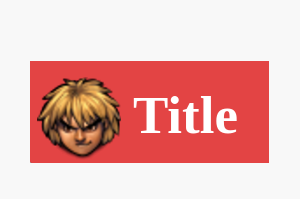
النتيحة النهائية للدرس :
المهارات المتطلبة لهذا الدرس:
HTML & CSS
أهم خصائص CSS التي سنستخدمها في هذا الدرس:
*ملاحظة :
لن أقوم بشرح عمل كل خاصية من خواص CSS بقدر ماسأقوم بإعطائك فكرة عن كيفية العمل، حيث يتوجب عليك معرفة أساسيات CSS قبل أن تقوم بتطبيق الدرس ،لذلك قمت بوضع أهم الخصائص التي سنتعامل معها خلال هذا الدرس
وإن كنت لا تعرف التعامل مع أحدها فقد وضعت لك روابط تقوم بشرح آلية عمل كل خاصية على حدى على موقع w3school فقط قم بالضغط على الخاصية التي لا تعرفها وسيقوم الرابط بتوجيهك إلى كامل لك خاصية
نتيجة الدرس :
في البداية سنقوم ببناء هيكلة صفحة HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<div class="btn">
<img src="Ken.png">
<img src="Ken.png" class="over">
<span class="title">Title</span>
<span class="desc">Description</span>
</div>
</body>
</html>
الآن سنبدأ العمل على الـ CSS
في البداية سنقوم بتنسيق الزر كما في التالي :
.btn {
background: #e34444;
width: 140px;
height: 60px;
position: relative;
/*تقوم بإخفاء كل محتوى سيكون خارج حدود الزر */
overflow: hidden;
border-radius: 4px;
box-shadow: 0px 0px 1px 0px;
/*تغيير شكل المؤشر عند التأشير على الزر*/
cursor: pointer;
}
لاحظ أننا قمنا بتغيير التموضوع()
الآن سنقوم بتغيير تموضوع الصور لنجعلها في نفس المكان خلف بعضها البعض
.btn img {
position: absolute;
z-index: 1;
top: 10px;
left: 5px;
transition: all .3s ease;
}
لاحظ أننا اضفنا (transition: all .3s ease) وهذا مهم جداً لعمل الحركات الإنتقالية عند عمل أي أنميشن بالـ CSS
الآن بنفس الطريقة سنقوم بتغيير تموضوع كلا النصين
أولاً سنقوم بتغيير مكان العنوان
.btn span.title {
color: #fff;
font-size: 30px;
font-weight: 800;
position: absolute;
top: 15px;
right: 20px;
transition: all .3s ease .3s;
}
وبعدها سنقوم بتغيير تموضوع النص إلى خارج حدود الزر اقصى اليمين
.btn span.desc {
color: #fff;
font-size: 12px;
position: absolute;
bottom: 3px;
right: -50%;
transition: all .3s ease .3s;
}
ستلاحظ بأن النص الثاني قد اختفى وهذا ما نريده بالظبط حتى يدخل النص من الجهة اليمنى للزر
والسبب في إختفاء النص هو خاصية overflow التي اضفناها في كلاس (btn)، وهي تقوم بإخفاء أي عنصر من أبناء الكلاس (btn) في حال خرج عن حدودها (الطول والعرض) والتي حددناها سابقاً 140×60 بكسل
ايضاً من المهم إضافة خاصية (transition) لكلا النصين حتى تظهر لنا الحركة الإنتقافالية
الآن حان وقت إظهار الحركات عند مرورو المؤشر على الزر
وأول خطوة سنقوم بها هي تفتيح لو الزر عند عند مرور المؤشر عليها
.btn:hover {
background: #e55959;
}
جميل الآن قم بإلقاء نظرة على الزر وانظر إلى النتيجة ستلاحظ بأن لون الزر قد تفتح قليلاً عند التأشير عليه
ثانياً سنقوم بإدخل النص الثاني المختفي اقصى يمين الزر إلى الداخل عند مرور المؤشر على الزر وذلك سيكون بتغيير قيمة التموضع من الجهة اليمنى للنص كما في التالي
.btn:hover span.desc {
right: 20px;
transition: all .3s ease .3s;
}
الآن إذا قمت بإلقاء نظرة على النتيجة ستلاحظ كيفية دخول النص من اقصى يمين الزر عند التأشير على الزر ومن ثم يرجع لموقعه الطبيعي عند ترك التأشير على الزر
ولكن لابد بأنك لاحظت ذلك عند دخول النص الثاني يبدو قريباً جداً أو متلاصقاً مع النص الأول
لذلك كخطوة ثالثة سنقوم بتغيير تموضع النص الأول للأعلى وذلك بتغيير قيمة تموضوع النص من الأعلى عند التأشير على الزر
.btn:hover span.title {
top: 10px;
transition: all .3s ease .3s;
}
اذهب وانظر إلى التأثير ...
ما رأيك ؟ جميل جداً ، أليس كذلك ؟
في خطوتنا الرابعة سنقوم بالتعامل مع الصورة والتي تحمل اسم كلاس (over) وسنقوم بجعلها تكبر ومن ثم تختفي عند التأشير على الزر
ولنستطيع سنقوم في البداية بكتابة الكود التالي :
.btn img.over {
z-index: 99;
opacity: 0,25
transition: all .3s ease;
}
هنا في البداية قمنا بتقديم طبقة الصورة لتكون في المقدمة ثم قمنا بتقليل شفافية الصورة وفي النهاية قمنا بعمل الحركة الإنتقالية للصورة
الآن عند الذهاب لرؤية الزر لابد من أنك لن تلاحظ أي فرق لآن هناك صورة اخرى ممثالة متواجدة خلف هذه الصورة لذلك لن تظهر الشفافية وتغيير مستوى الطبقات ايضاً لن يؤثر كما أنه لا يوجد أي تأثيرات، لذلك لن يظهر تأثير الحركة الإنتقالية
قد تتسأل إذا لماذا اضفنا هذه الخصائص ؟
السبب هو بأننا عندما عمل التأثير على الصور نريد في البداية أن تبدأ الصورة وكأنها تخرج من أمام الصورة الأولى وليس من خلفها
وعند تكبير الصورة نريد أن تبدأ الصورة في الخروج وهي شفافة قليلاً بدلاً من أن تكون بكامل شفافيتها
لو حذف هذا الكود سيعمل معك التأثير في الخطوة المقبلة ولكننا نريد أن يكون تأثيرنا اكثر واقعية
الآن في آخر خطوة سنقوم وآخير بتكبير الصورة حول الزر وجعلها تدور 360 درجة ومن ثم إختفائها ومن ثم تعود لوضها الطبيعيى عند ترك التأشير على الزر
إذا هذه المرة سنقوم بإستخدام خاصية (transform) ومن خلالها سنقوم بتغيير قيم كل من (scale & rotate) ومن ثم سنقوم بإخفاء شفافية الصورة بإستخدام (opacity)كما في التالي :
.btn:hover img.over {
transform: scale(5) rotate(350deg);
opacity: 0;
}
الآن هنا انتهينا من العمل على الزر لنذهب ونلقي نظرة عليه...
مارأيك ؟ رائع جداً أليس كذلك ؟
ألى هنا ينتهي درسنا إن كنت ترى بأن هذا الدرس ذو فائدة لك ولغيرك فلا تبخل علينا بدعمنا وقم بنشر الدرس مع أهلك وأصدقائك لتعم الفائدة للجميع
ودمتم بحفظ الله
وإلى اللقاء في درس قادم...
وإلى اللقاء في درس قادم...























درس جميل جداً
ردحذف